#前言:
- 利用Xcode6的视图调试来查找view中bug。翻译的有什么不对还请指点一二。谢谢
Xcode6的视图调试模式
Xcode6带来了许多值得关注的提升。其中值得关注的就有视图调试。我们的用户界面经常显示的和我们预想中的不一样。如想要显示的视图没有显示或者它们显示但不是正确的样子。这个教程的主要目的就是教你怎么使用Xcode新的视图调试特性来定位和修复用户界面中出现的问题。
1.Demo Project
为了开始我们的学习,先从GitHub上下载demo然后打开ViewDebugging.xcodeproj。这个工程包含了一个简单的tab和一些ViewControllers。这是设计给iPhone的,但这在任何的设备都能显示良好因为使用了在IOS8中国年介绍的layout自适应。
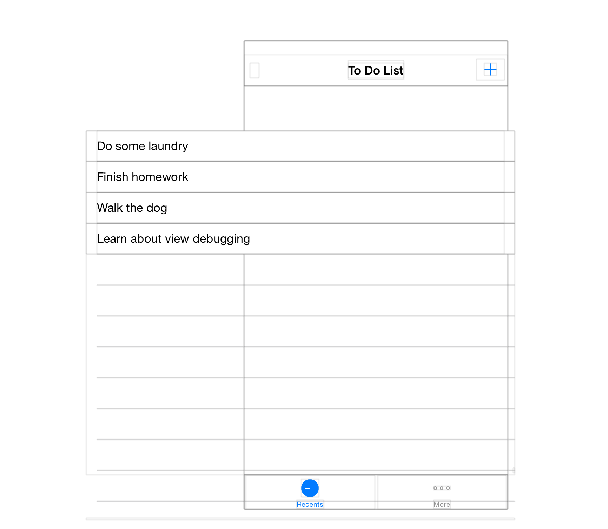
这个app的目的是做个简单的to-do list.这个包含了一个可以看见总结的视图,例如to-do list条目的数量,用户的头像和它们的Twitter。在模拟器上运行这个app。
现在,你可能会注意到一个在用户到界面上的问题。这个tableView看上去好像没有显示任何的数据。打开FirstViewController.swift然后定位到下面的代码。
var mockNotesDataSource: [String] = ["Do some laundry", "Finish homework", "Walk the dog", "Learn about view debugging"]
{
didSet
{
delegate.itemsOnList = self.mockNotesDataSource.count
self.tableView.reloadData()
}
}
这个mockNotesDataSource变量使用来填充表格视图的数据的。我们使用了swift的观察功能。作为结果,这个当数据源的数据发生变化以后表格视图会主动重载数据。从代码中可以看出应该是有4个显示的项目的。这说明在某些地方可能出错了。
2.Enable View Debugging
这个出错的地方看起应该是和用户界面有关。当app运行时,在调试窗口点击Debug View Hierarchy按钮。或者在导航栏中点击Debug > View Debugging > Capture View Hierarchy。
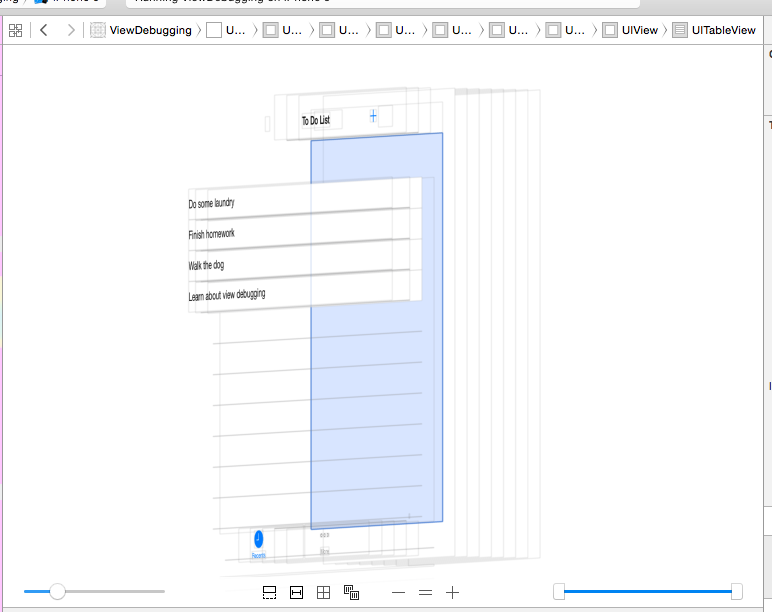
当视图调试开启的时候,Xcode会给当前的界面层次结构做一个快照,然后用3D模式显示出来。这个会显示在当前视图层次结构中每一个视图的点,顺序,和尺寸。
查看下面的3D渲染图,我们可以看见数据是有被很好的加载的,但是由于表格视图的cell太宽的原因导致看不见列表的数据。
停止调试然后点击Mai。Storyboard来修复问题。点击tableView然后选择Editor>Resolve Auto Layout Issues>Reset to Suggested Constraints
然后编译运行并查看出错的地方是否修复了。点击Debug View Hierarchy按钮来更近地了解其他的视图调试功能。
3.View Debugging Features
在3D渲染图上的任意位置点击拖拽让表格视图向左或者向右偏转。
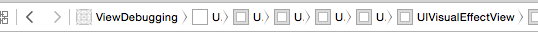
一旦一个视图被选中,Xcode会高亮这个视图然后在右边窗口中显示它的对象(Object)和尺寸(Size)。为了确定你已经选中了表格视图,请往跳转栏(就是当前3D渲染图的上方的)看然后确保UITableView是最后一个。
这个对象(Object)和尺寸(Size)观察包含了很多有用的信息。在以前开发者需要原来log和断点来观察一个视图的配置。
在右边打开Size检查,在Auto Layout单元,显示了当前视图的正在被使用的约束。在Object检查,你可以观察到这个被选中的视图的属性。
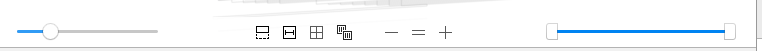
在中间的3D渲染图下,有9个按钮用来进行视图调试用的。
下面是这个些按钮的作用,从左边到右边:
- 调整view之间的距离:调整在3D渲染图中每个视图中间的间距。
- 调整被剪切的内容:显示当前展示视图中被剪切的部分
- 显示约束:显示当前被选中的视图的约束
- 重置查看区域:将3D渲染图恢复到默认的状态下
- 调整视图模式:显示3D渲染图比如仅仅展示内容,仅展示框架或者同时展示内容和框架
- 缩小:缩小3D渲染图
- 实际尺寸:将3D渲染图恢复到默认的尺寸
- 放大:放大3D渲染图
- 调整可视视图的范围:隐藏视图,一步一步解析3D渲染图,向左或者向右滑动滑块会有明显的效果
4.Sorting Through View Layers
编译并运行项目,然后在模拟器中点击More。第一眼看上去好像界面挺ok的,但是它没有表现出它原本应该表现的。在图片的顶部没有显示一个模糊的效果。通过调试视图的层次结构来单位问题的所在。
在3D渲染图中先将视图向左边或者右边偏移某个角度,然后拖拽view spacing slider滑块偏右边些。可以看见有个视图被隐藏在图片的后面。选中这个missing的visual effect view来确定它的位置。
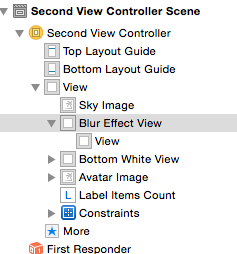
打开故事版然后在大纲中张开second view controlller scene。在xcode中视图的层次结构是用升序来排列的,换句话说就是在大纲中的上面的视图对应于视图层次结构中最底层的视图,在大纲中视图的位置越往下则在app中是越接近用户眼睛的视图。
所以如下图将blur Effect view拖拽到sky Image的下面。
重新编译运行你会发现这个显示就有了模糊的效果。
5.iOS Simulator Debugging Features
编译运行app到模拟器上,选中模拟器,然后在导航栏上选择Debug > Color Blended Layers .
这是界面会有红绿交叉显示的界面。这些颜色暗示了那些图层(layer)是混合叠加的那些是透明的。混合层是计算密集型视图,所以尽量使用不透明的图层。
苹果在文档
对于这个app,如果用户有几百个需要显示的列表那么他们可能会有断断续续或者不一致的滚动体验。目前这个tableview是使用混合图层的。因为当前的视图控制器的背景是白色的,所以不管是用透明的图层还是混合的图层用户体验是一样的。
打开故事版在To Do list Scene中国年选择table view的cell prototype。在属性检查器中,找到Drawing单元格然后选中Opaque选项。
编译运行app模拟器中选中coloring blended layers enabled。现在cell是不透明的,上面覆盖的是绿色的,暗示它们是不透明的。
处理标记图层以外,还有很多有用的功能能帮助开发者调试有用,下面是我目前发现的非常有用的:
- Toggle Slow Animations in Frontmost App:这个功能是让动画执行的慢些,这个用来调试混合动画中出现的问题。你也可以通过快捷键
Command+T来开启。 - Color Copied Images:这个选项是使用Core Animation复制图片增加有个蓝色的叠加层。
- Color Misaligned Images:如果图片的边界没有完美的和目标像素对齐,这个功能会给图片被覆盖一层品红色。如果是使用黄色的覆盖是因为图片使用了比例绘制的。
- Color Off Screen Rendered:为离屏渲染对象价格黄色的图层。
许多开发者会忽略接入电话时用状态栏的设计问题。你可以通过触发通话状态栏来简单测试。在Hardware选中Toogle In-Call Status Bar来模拟。快捷键为Command+Y
除了给视图着色外,还要记住iOS模拟器也可以调试Core Location问题。你可以在特定经纬度模拟设备,如果你的应用程序使用iCloud来管理数据,你也可以手动触发同步事件。