前言:
今天是实习辞职的第三天,流程还在走。趁空学着使用SDWebImage。不是什么很高级的tips,就是想到什么就写什么的。
#修改图片缓存的存储路径
在开发的时候我们可能出于安全考虑或者公司的要求需要更改默认的图片缓存存储的路径位置。
既然是缓存当然应该是在SDWebImage/Cache中的SDImageCache.m文件中修改。(这个是比较直接的丑陋的方法,以后可能会找到优雅的方法。如果你是cocoapods来管理第三方库的话会比较蛋疼。因为我是改了源码了,以后更新第三方库你修改的地方就会出现问题。)在-init和-initWithNamespace:中修改你要替换的路径名。我是这样子改的:- (id)init { //这是原来的 //return [self initWithNamespace:@"default"]; //这是我后来加上去的 return [self initWithNamespace:@"default"]; } - (id)initWithNamespace:(NSString *)ns { if ((self = [super init])) { //这是原来的namespace // NSString *fullNamespace = [@"com.hackemist.SDWebImageCache." stringByAppendingString:ns]; //这是我现在加上去的namespace NSString *fullNamespace = [@"com.yourcompany.SDWebImageCache." stringByAppendingString:ns];
缓存的自动清理
(个人认为是当应用程序开始清理缓存的时候这些值就会开始起作用我测试的时候是设置为20s,4.在我切换应用的期间就会出现删除所有缓存或者留下4个缓存文件的情况)
设置缓存保留的最大时间值(秒)
[[SDWebImageManager sharedManager].imageCache setMaxCacheAge:20];设置内存中缓存保留的最大个数
[[SDWebImageManager sharedManager].imageCache setMaxMemoryCountLimit:4];设置内存中最大能保存多大的缓存文件
maxMemoryCost- 设置缓存数据的大小(size,使用bytes来计算)
maxCacheSize
手动清理缓存
- 清理内存和磁盘里的缓存数据
[SDWebImageManager.sharedManager.imageCache clearMemory];
[SDWebImageManager.sharedManager.imageCache clearDisk];
为每个SDWebImage图片添加activityindicator
- 从这个JJSaccolodownload下来,把
UIActivityIndicator-for-SDWebImage的.h和.m拷贝到你的工程项目中。 - 然后在需要activityindicator的地方
import头文件 替换SDWebImage的方法为下列对应的方法。
- (void)setImageWithURL:(NSURL *)url usingActivityIndicatorStyle:(UIActivityIndicatorViewStyle)activityStyle; - (void)setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder usingActivityIndicatorStyle:(UIActivityIndicatorViewStyle)activityStyle; - (void)setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options usingActivityIndicatorStyle:(UIActivityIndicatorViewStyle)activityStyle; - (void)setImageWithURL:(NSURL *)url completed:(SDWebImageCompletionBlock)completedBlock usingActivityIndicatorStyle:(UIActivityIndicatorViewStyle)activityStyle; - (void)setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock usingActivityIndicatorStyle:(UIActivityIndicatorViewStyle)activityStyle; - (void)setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock usingActivityIndicatorStyle:(UIActivityIndicatorViewStyle)activityStyle; - (void)setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock usingActivityIndicatorStyle:(UIActivityIndicatorViewStyle)activityStyle;
预加载
如果某些图片很大,而且一直存在应用程序中的话。可以试试捆绑预加载的图片到你的app中
/** * Add a read-only cache path to search for images pre-cached by SDImageCache * Useful if you want to bundle pre-loaded images with your app * * @param path The path to use for this read-only cache path */ - (void)addReadOnlyCachePath:(NSString *)path;
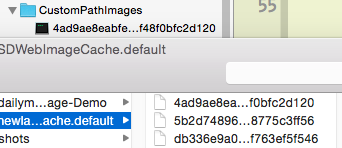
我对比下官方的demo在CustomPathImages文件夹下的4ad9ae8eabfec60b40bf48f0bfc2d120与http://assets.sbnation.com/assets/2512203/dogflops.gif缓存到cache中的文件名是一样的。
如图
也就是说这个方法是将想要的缓存文件预先打包到app中来提高用户体验的。
具体的使用如下:(appdelegate.m中的didfinish方法中:)
//获取bundle的路径
NSString *bundledPath = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"CustomPathImages"];
NSLog(@"bundledPath:%@",bundledPath);
//添加预缓存
[[SDImageCache sharedImageCache] addReadOnlyCachePath:bundledPath];
这样子就能自动加载预缓存。具体原因可以看SDWebImage源码分析
对有些带参数的图片的缓存key命名处理
/**
* The cache filter is a block used each time SDWebImageManager need to convert an URL into a cache key. This can
* be used to remove dynamic part of an image URL.
*
* The following example sets a filter in the application delegate that will remove any query-string from the
* URL before to use it as a cache key:
*
* @code
[[SDWebImageManager sharedManager] setCacheKeyFilter:^(NSURL *url) {
url = [[NSURL alloc] initWithScheme:url.scheme host:url.host path:url.path];
return [url absoluteString];
}];
* @endcode
*/
@property (nonatomic, copy) SDWebImageCacheKeyFilterBlock cacheKeyFilter;
在demo中我是这样子使用的(appdelegate.m中的didfinish方法中:)
//在每次转换url作为缓存的key值时,会删除任何附加在url上的查询语句(即该key值是一个完整的url路径)
[SDWebImageManager sharedManager].cacheKeyFilter = ^(NSURL *url){
url = [[NSURL alloc] initWithScheme:url.scheme host:url.host path:url.path];
return [url absoluteString];
};