前言:
进了公司,组长要我使用cordova来开发公司的新项目,这里主要记录下学习cordova中的一些东西。
内容梗概:cordova的创建项目后目录结构,以及每个文件夹的作用。
1. cordova创建项目的目录结构:
这里是一些资料的链接地址
cordova-cli
Apache Cordova API Documentation
Apache Cordova Tutorial
Three hooks your Cordova/PhoneGap project needs
A Cordova application built with cordova-cli will have following directory structure:
一个标准的用cordova CLI创建的应用程序的物理目录文件夹的结构如下:
APPName/
|-- config.xml
|-- hooks/
|-- merges/
| | |-- android/
| | |-- blackberry10/
| | `-- ios/
|-- www/
|-- platforms/
| |-- android/
| |-- blackberry10/
| `-- ios/
`-- plugins/
hooks/
这个目录下可能会包含自定义的cordova-cli脚本。这个目录以前一般存在于.cordova/hooks,但是现在已经转移到项目的根目录下了。任何你加到这里的脚本将被执行对应于目录名的命令之前和之后。对于整合自己构建的系统或者版本控制系统时很有用的。
merges/
平台特殊的网页资源(HTML,CSS和JavaScript文件等)被包含在该目录下合适的子文件夹下。当运行prepare时这些会被部署到合适的本地目录。放在merges/下的文件将会优先匹配相关平台在www/文件下的文件。举个例子,假设一个项目的结构如下:
merges/
|-- ios/
| `-- app.js
|-- android/
| `-- android.js
www/
`-- app.js
在编译Android和iOS项目时,Android应用程序会包含app.js和android.js。然而iOS应用程序只会包含一个app.js,而且这个是来自merges/ios/app.js中的,优先于www/下的“正常的”app.js.
www/
包含这个项目网页资源,例如.html,.css和.js文件等。这些是你主要的应用程序资源。当运行cordova prepare时,它们将会被拷贝到每一个平台下的www目录下。
platforms/
每个平台加到你的应用中时,将会生成原生应用的项目结构布局在这个目录下。
plugins/
任何加入的插件将会被提取或者复制到这个目录下。
config.xml
这个是你需要修改你应用程序元数据时需要编辑的文件。任何时间当你运行cordova-cli命令,这个工具将会查找config.xml的内容并且使用所有从这个文件中定义的本地应用程序的相关的信息。’cordova-cli’支持通过下面这些在config.xml文件中元素来改变你的应用程序的数据:
- 展示给用户的应用程序名字可以通过修改
config.xml中的<name>元素来修改名字。 - 包名(又称束标识符(bundle identifier)或者应用程序id(application id))可以通过修改在
<widget>元素顶层上的id属性来修改包名。 - 版本可以通过修改在
<widget>元素顶层上的version属性来修改版本。 - 白名单通过使用
<access>元素来修改。确定在你的<access>节点下的origin属性中指定的URL是有效的(你可以使用*来通配所有的网站)。 - 平台特殊的偏好可以通过
<preference>标签来自定义。相关文档 - 可以通过
<content src>元素+属性来定义你应用程序的进入/启动页面。
讲下在iOS中的cordova项目和iOS原生项目的文件目录的差别,因为自己也是菜鸟所以不一定讲的都对,很大的可能就是实际和我说的完全不是那么回事。
由于创建cordova的方式有2种:
- 通过cordova cli 命令行直接创建cordova项目
- 先创建iOS原生项目然后再embedding进去cordova
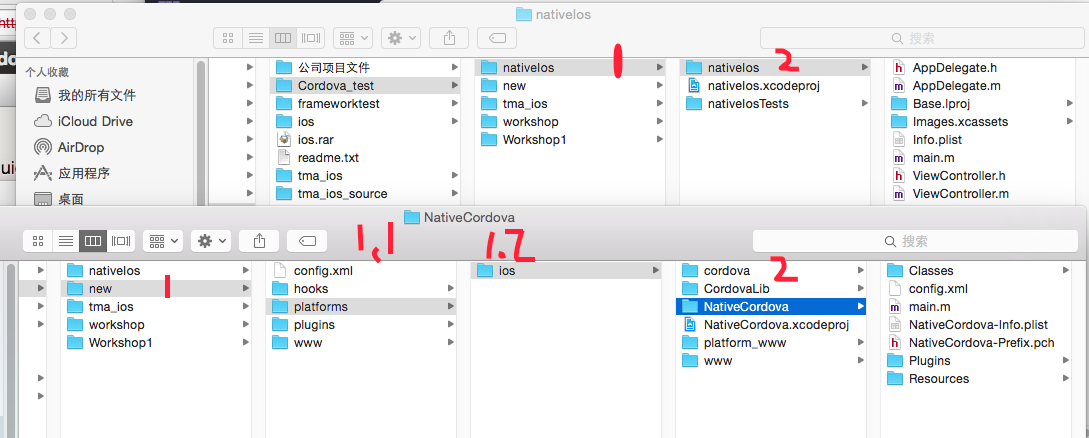
1.看截图(通过cordova cli 命令行直接创建cordova项目):
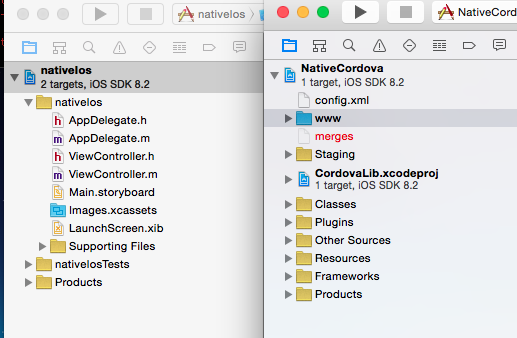
先看看原生应用程序nativeIos和cordova应用程序NativeCordova在物理路径上的不同,(上面的文件展示的是nativeIos,下面文件展示的是NativeCordova)如下图

图片上层的nativeIos的文件结构.
1(指nativeIos)表示是你应用程序存放路径的开始(也就是你应用程序的根目录).2(指nativeIos,对应于xcode导航栏中黄色的文件夹(黄色的文件夹代表在逻辑上的文件夹而不是物理上的文件夹。蓝色的代表物理文件夹))这里主要就是放一些类文件和其他配置文件。(比如你自定义的view类等)
图片下层的NativeCordova的文件结构。
1(new)表示是你cordova应用程序存放的路径的开始(也就是你应用程序的根目录)。1.1中的config.xml配置全局(各个平台)的应用程序的信息包含用于生成和分发给应用程序的重要的元数据(metadata)。比如修改展示给用的应用程序的名字。hooks存放自定义的cordova-cli脚本(具体是干什么用的得再看看资料才行)platforms存放cordova项目各个平台的原生项目。比如你有个android和ios平台的,那么在这个目录下会创建对应于ios和android的项目目录。plugins存放你加入的插件文件www是你应用程序(所有平台的)家页面(home page),存放各种的资源文件,例如html,css和js,img文件等。这个是根据传统的web开发的文件命名习惯来的。这些资源(assets)会被存储在设备的本地文件系统中而不是在远程服务上。复制每个平台内部的子目录,官方建议应该编辑这个www而不是各个平台下的www文件。因为运行cordova prepare时会把当前目录下的东西拷贝到每个平台下的www目录下。如果你要使用版本控制,那么应该在www同级的目录中加一个merges文件夹,这个可以用来定制针对不同平台的www资源文件。
1.2(ios)表示是你cordova框架下的iOS平台的应用程序存放路径的开始(也就是你ios平台应用程序的根目录)。(和图片上面的1是一样的功能)2(NativeCordova)和图片上层的2一样,但是多出了下面几个文件夹cordova暂时不知道是干什么用的CordovaLib存放iOS平台的CordovaLib库主要是些用于和原生沟通的类文件。platform_www存放对应平台的jswww存放项目的网页资源文件,一般是从cordova根目录下的www目录中自动拷贝过来的。

图片左边的是原生的iOS应用,右边的是使用Cordova的iOS应用。
- 原生的目录基本上和它的物理目录没什么大的变化,多了个
Supporting File逻辑文件夹,这里主要放些资源文件和类库。nativeIos文件夹用来存放源代码的。Supporting File,存放资源文件和一些官方的框架。nativeIos Tests,存放测试的配置文件Products,存放类似android的apk文件(编译生成的二进制文件),但不能像apk一样拿来安装运行运行。
- 非原生的目录和它的物理文件目录差别挺大的。
config.xml是cordova根目录下的config.xml(最外层的,应该说是负责每个平台的配置文件)- 而
Staging/config.xml下的config.xml才是对应于ios下的配置文件。
- 而
www是你应用程序(所有平台的)家页面(home page),存放各种的资源文件,例如html,css和js,img文件等。这个是根据传统的web开发的文件命名习惯来的。这些资源(assets)会被存储在设备的本地文件系统中而不是在远程服务上。复制每个平台内部的子目录,官方建议应该编辑这个www而不是各个平台下的www文件。因为运行cordova prepare时会把当前目录下的东西拷贝到每个平台下的www目录下。- 而
Staging/www则存放的是对应于ios平台的网页资源文件,就是当你在mergers文件夹中加入了特定于ios平台的资源。例如在merges/ios目录下加了一个iosIndex.html,那么Staging/www这里就会相应地多出了一个iosIndex.html。 CordovaLib.xcodeproj则对应于上图中下层中的cordovaLib物理目录,用于和原生沟通的类文件。CordovaLib.xcodeproj/Classes存放些用于和原生沟通的类文件。CordovaLib.xcodeproj/Other Sources不知道干什么的,应该是存放配置文件什么的。CordovaLib.xcodeproj/Frameworks存放需要用到的系统框架。CordovaLib.xcodeproj/products存放编译好的二进制文件
- 而
Classes存放iOS原生的类文件或者源代码。Plugins存放在ios平台的插件文件。Other Sources存放配置文件什么的。Resources存放一些资源文件,图片等。Frameworks存放原生代码需要用到的官方框架。Products存放编译生成的二进制文件,但不能像apk一样拿来安装运行运行。
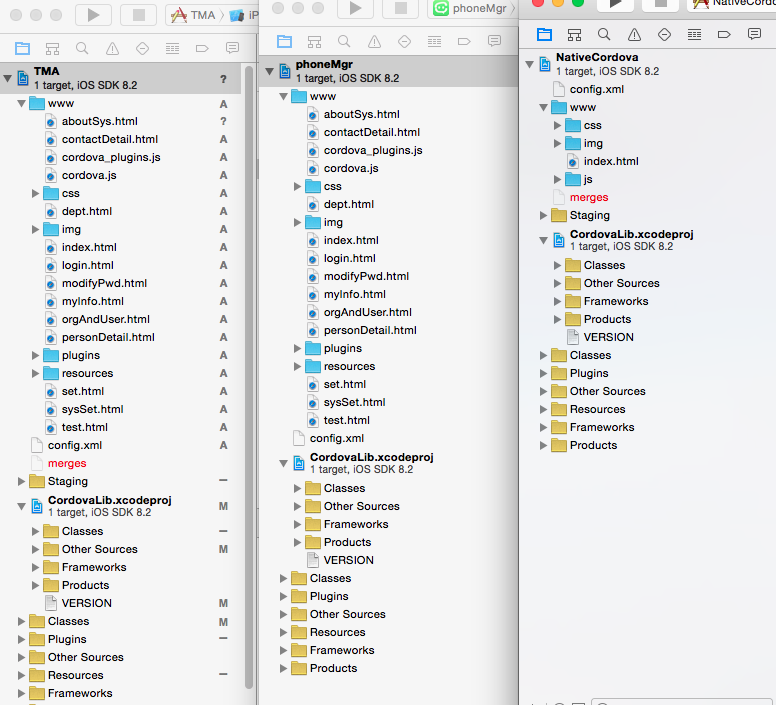
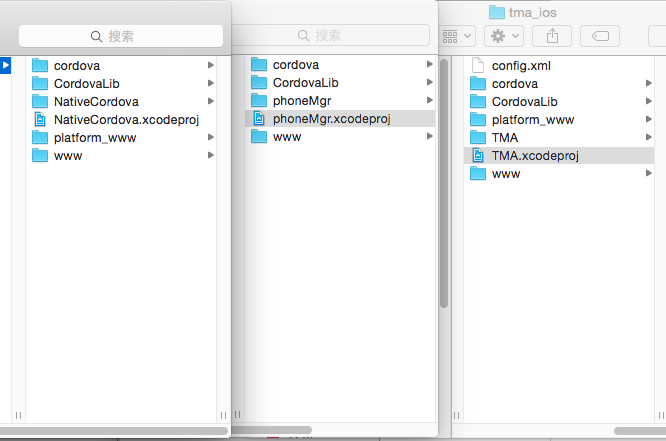
2.看截图(先创建iOS原生项目然后再embedding进去cordova)

上图中左边的(NativeCordova)文件目录是使用cordova cli(4.0.0版本的)命令行创建的标准的cordova项目的文件目录结构。
图中间的文件(phoneMgr)目录是公司以前创建的标准的cordova项目,可能是因为cordova cli版本的不同所以少了最新版本中的platform_www文件夹。
图右边的文件(TMA)是我新建一个原生的iOS项目(TMA)然后模仿图左边的(NativeCordova)文件目录结构从组长给的tma_ios中加了TMA,CordovaLib,cordova到原生的TMA中。然后从标准的左边的(NativeCordova)文件目录中拷贝了www,platform_www和config.xml到原生的TMA中。当然期间还有根据plugins中的插件像组长要了需要用到的plugins插件,然后再xcode中配置的需要添加的系统框架库。(说到这里就像吐槽一句,为什么组长要给我不完整的!!!)
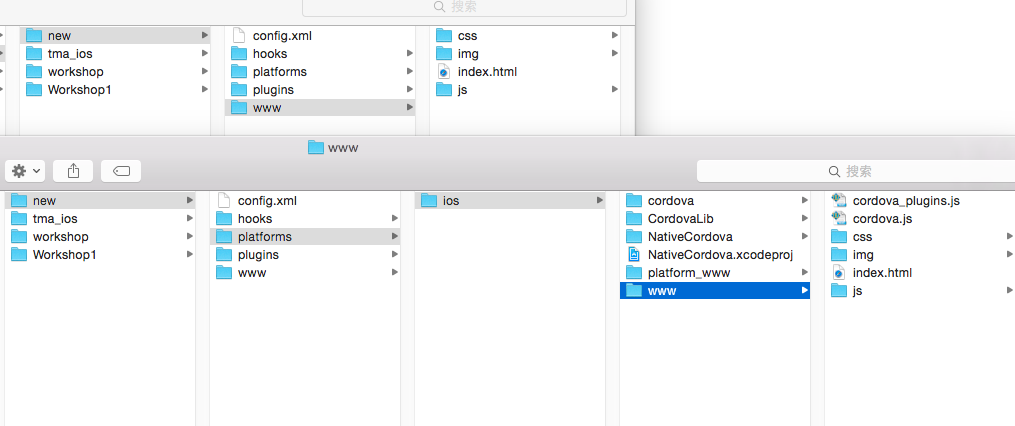
这张图中展示的是使用cordova cli(4.0.0版本的)命令行创建的标准的(NativeCordova)下对应的源new/www的内容以及new/platforms/ios/www的内容。
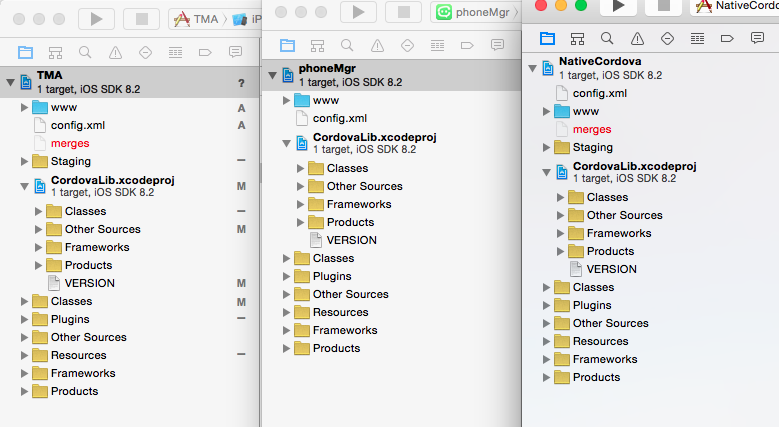
这张图中左边的(TMA)展示的是通过先创建iOS原生项目然后再embedding进去cordova后的在IDE(xcode)中的目录结构。
可以看见和中间的(phoneMgr公司的旧版本cordova cli创建的)目录差别不大,多了个staging逻辑文件夹和merges
和右边的保持了一致。
下图中展示的是具体展开了www和CordovaLib.xcodeproj下的目录。